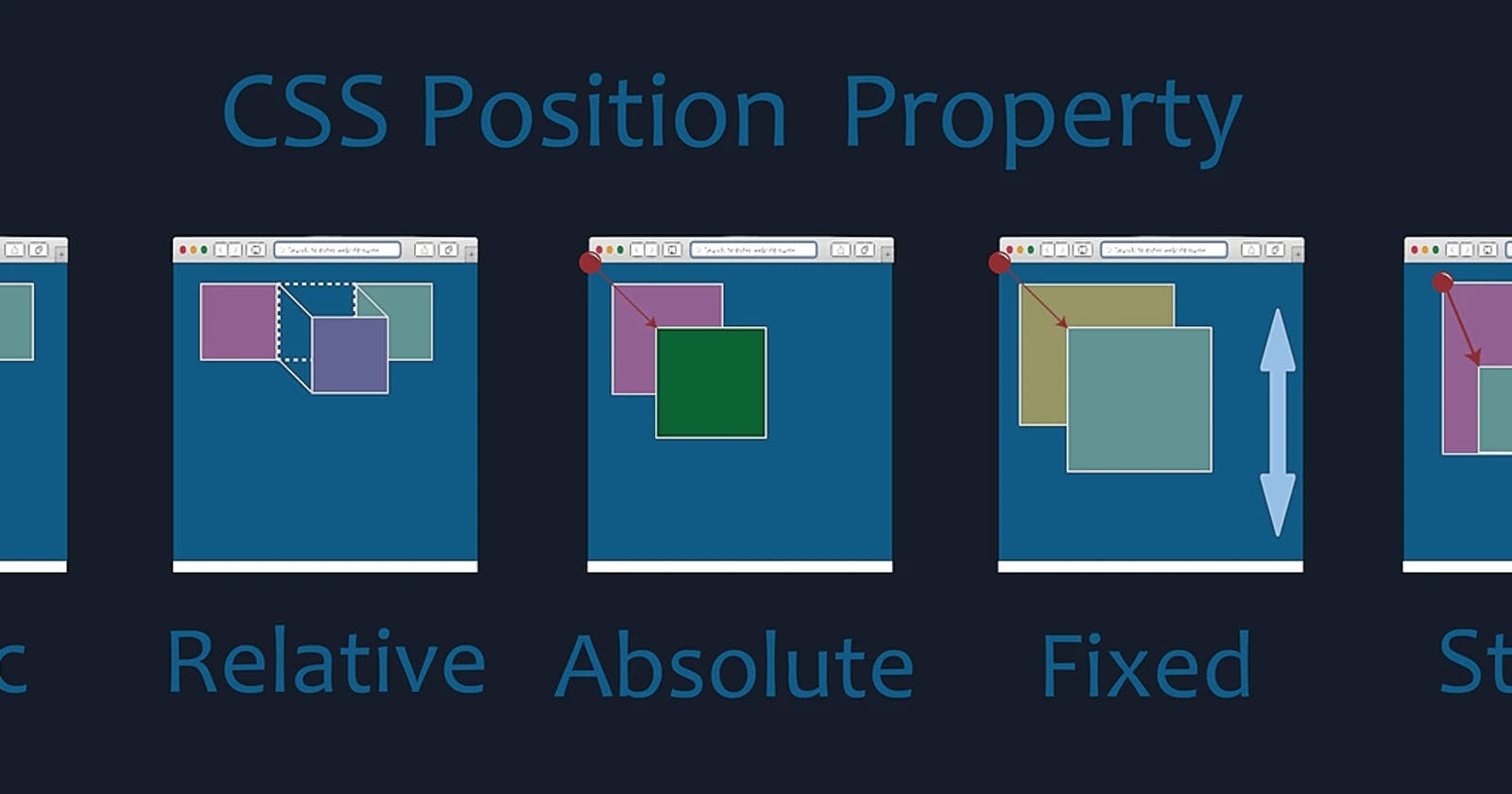
What all there in CSS Postion Property
Position property in css lets you position all the elements in HTML. You can position any element with the help of the top, left, right, or bottom proper and these are called offsets. The top and bottom properties specify vertical offsets from their position; the left and right properties specify horizontal offsets from their position.
position:relative;
position:absolute;
position:fixed;
position:sticky;
above 4 are the 4 position properties commonly used in the position template
Static:
In static, the elements are positioned in normal flow but there is no effect of top, left, right, and bottom properties on static. The Elements are default in a static position, so applying a default value won't do anything.
Relative:
In relative, the elements are positioned in normal flow and you can also change the position with the help of the top, left, right, and bottom. While changing the position the other elements won't have any effects and the space given to the element on the page is the same as if the position was static. It creates a new stacking context where the value of the z index is not auto.
stacking context is like putting one thing on top of each other and you are deciding which one to show at the top or bottom with the help of the z-index.
div{
position:relative;
top:10px;
left:20px;
}
Absolute:
In absolute, the elements are removed from the normal flow of the document and there is no space given to the element from normal HTML flow as the element doesn't exist in the HTML flow. The absolute property is positioned with the closest relative positioning. The closest relative positioning can be made by applying position relative to its parents or ancestor so that you can position the absolute element with respect to that or else if there is no ancestor then it will directly position itself with the initial containing block.
Note: *You can increase the height and width of the absolute elements with the help of the top, left, right, and bottom
To increase the height you need to put top and bottom properties and height to auto. To increase width you need to put left and right properties and width to auto.*
div{
position:absolute;
top:20px;
left:150px;
}
Fixed:
In fixed, the elements are removed from the normal document flow, and same as absolute no space is created in the normal HTML flow. It is positioned with the initial containing block, except when its ancestors have this property:- transform, perspective or filter (element will behave with respect to ancestors). This creates a new stacking context.
div{
display:fixed;
top:100px;
left:50%;
}